Are you on the lookout for a beginning level into the huge self-discipline of accessibility? We’ll delve into true tactics and tools you can put into action into your design process to make improvements to your electronic items by producing them inclusive to more of your customers.
We are heading as a result of a electronic transformation, with additional and much more corporations providing their items and expert services digitally.
User Working experience (UX) has turn out to be a large amount far more mainstream and organizations have realised it pays off to make sure their web site is optimised for usability. This is due to the fact providing a fantastic user working experience can have a extremely favourable impact on their on-line conversion.
However, have you at any time regarded how obtainable your website is to the thousands and thousands of users with impairments?
What is web site accessibility?
In limited, obtainable internet design is the apply of producing your site usable by as many people as feasible. As designers, we often never consider about individuals who aren’t able to use the web-site in the exact way we do, which effects in them obtaining a worse knowledge or even becoming unable to use your service at all.

The most current govt info exhibits that 22% of persons in the British isles – that is 14.6 million – are dwelling with a incapacity or impairment, but there are several much more people today who may be temporarily impaired (broken arm or another injury) or situationally impaired (keeping a infant in one arm, on the lookout at a monitor in dazzling daylight).
All of these individuals want and require to be capable to use your products and services in a way that is as frictionless as doable.
Why really should I care about web-site accessibility?
It’s moral
Internet site accessibility is the right thing to do. As designers, it is our duty to make guaranteed we style in a way that’s available to all end users irrespective of their predicament, talents or context.
As a end result, the world-wide-web can be a place which is inclusive to all, whether or not they have a cognitive incapacity, visible impairment or bodily incapacity.
To comply with the law
The Uk has web-site accessibility guidelines in location. In 2018, the Uk government created it the regulation for the internet websites of central govt and nearby governing administration organisations, some charities and other non-governing administration organisations to be coded and intended to meet up with the world wide web accessibility specifications, Web Written content Accessibility Recommendations (WCAG 2.1)
All Uk service vendors have a legal obligation to make affordable adjustments below the Equality Act 2010 or the Incapacity Discrimination Act 1995 (in Northern Eire).
If businesses fall short to make sensible adjustments, they could be taken to court. In 2019, a blind shopper efficiently sued Dominos Pizza for not supplying him with an accessible knowledge.
Beneficial company impact
Of study course, enhancing accessibility to your internet site can also profit your enterprise in a range of approaches:
- It enables far more of your people to go by means of your conversion funnel.
- Clean up code (which increases accessibility) improves your site pace and Website positioning, producing your web page extra findable in lookup engines.
- Strengthening digital accessibility doesn’t just have an effect on people with impairments. Anyone can profit from accessible world-wide-web style. By generating your internet site a lot more available, you will enhance the consumer working experience for all your people.
It can take small energy
Creating an available internet site does not have to demand big amounts of spending budget or big improvements. There is no need to have for supplemental characteristics or written content to make a site far more accessible. A large amount of problems can be solved with a tiny believed, arranging and consciousness, which will be coated later in this blog site.
How to test internet site accessibility
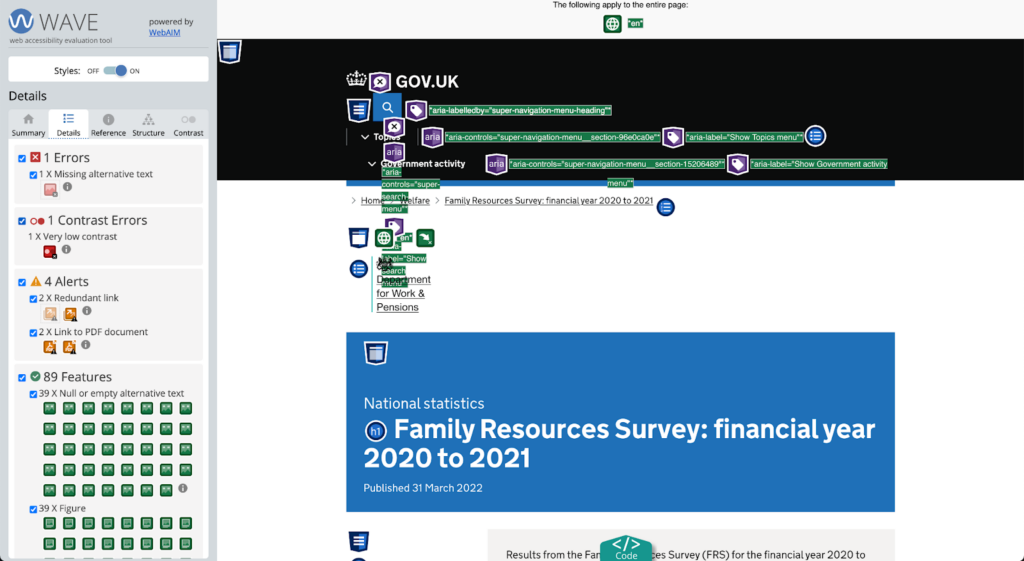
WAVE is a no cost accessibility checker and evaluation tool you can use to examination the accessibility of your web-site.
You can possibly paste your URLs into the box on the web page, or you can down load their extension to immediately run diagnostics on any web site you pay a visit to.

When you run WAVE, it produces a very in depth diagnostics report masking the principal parts of accessibility, which include contrast problems, alternate text on pictures and semantic HTML structure.
The studies produced by WAVE are very thorough and can be a little bit overpowering, in particular if you’re new to accessibility. To give you a clearer overview on how to make your web-site a lot more accessible, we have pulled out a number of of the important spots beneath with tips on how to strengthen.
Methods to increase your website’s accessibility
Colors and distinction
Colors and distinction are specially significant to permit folks with impaired eyesight and colour blindness to navigate the web page very easily.
This has an effect on a a great deal bigger quantity of people than you hope. According to the NHS, 8% of all adult males are color blind and a lot of much more men and women suffer from some diploma of impaired vision. As we have an ageing inhabitants, this will be an even far more essential concentration for the long run.
Available net layout guarantees there is adequate contrast involving any textual content used and its track record to make it possible for anyone to read it with ease.
Screening the distinction of the colors utilised on your site is a swift task with this distinction checker resource. There should be a least distinction ratio of 4.5:1 to present ample clarity for users with impaired eyesight.
In addition, accessibility recommendations dictate that colour should in no way be the only way to express information. In other phrases, there have to be an additional cue (these kinds of as underlined textual content for hyperlinks) for those people customers who perceive colors in another way and may perhaps miss our colour-primarily based directions.
Font selection and size
Font option and measurement are also critical not just to customers with impaired vision, but also helps people with cognitive problems like dyslexia.
In terms of decision, steer clear of Serif fonts (Situations New Roman, Ga, Garamond). The decorative hooks and swirls at the conclude of the letter strokes obscure the designs of letters and result in reading complications for dyslexic users.
The great information is that you don’t have to have to modify your site to Comic Sans to make it dyslexia-friendly. The letters of Sans Serif fonts (Helvetica, Arial, Open Sans, Roboto) can surface a lot less crowded and are widely offered in most OS and structure softwares.
The default browser entire body font measurement is ordinarily 16px (12pt) this is also the least advised font dimension for system textual content by accessibility tips.
It’s not just about textual content dimension, while. Escalating the amount of white space amongst equally traces of text and individual phrases can truly aid people that are visually impaired or have dyslexia.

The next minimum spacing makes certain that the prerequisites of people users are met:
- Letter spacing: x0.12 the font dimensions
- Phrase spacing: x0.16 the font size
- Line spacing: x1.5 the font size
- Paragraph spacing: x2 the font dimensions
Alternate textual content
Alternative text (or “alt tag”) is a tag in your HTML code that makes it possible for you to enter a text description for illustrations or photos.
These textual content descriptions are used to describe visuals to visually impaired customers who count on display screen audience. This suggests it is vital to correctly describe the this means or goal of the impression for those who can’t see it.
It may well not constantly be important to insert alt textual content. For illustration, there may perhaps be adequate contextual indicators encompassing the picture or the graphic has no other perform than aesthetic. In this case, incorporate an empty alt tag (alt=””) or it will get flagged as a lacking alt tag by diagnostic instruments.

Forms
Sorts can be complicated for anyone, but these with additional accessibility challenges can often wrestle when forms are far too minimalist and unclear. Down below are stated some popular things that require to be dealt with in purchase to tackle accessibility:
- Labels – utilizing placeholder text as a label rather than textual content outdoors the subject makes confusion as the textual content disappears when the user starts to kind. Omitting crucial directions for the person in favour of minimalism or aesthetics is a significant error to avoid.
- Borders – a thing as very simple as a border around a textual content enter is vital for end users with cognitive disabilities so it is obvious where by they need to click.
- Extra directions – frequently varieties use a minimalist approach in an try to declutter the style and design. Nonetheless, this hinders the usability and therefore accessibility.
- Error messages – these should be indicated by a number of aspects, typically colour is used but in addition to this problems ought to be indicated through symbols or textual content.
- Overview – sorts must make it possible for a time period of assessment in advance of submission to allow the person to correct any info.
HTML framework
Even when the net webpage appears to be like very good immediately after subsequent the basics over, it can even now suffer from severe accessibility problems if the semantic composition of your code is not up to scratch.
It is vital to ensure that all material buildings are marked up correctly and adhere to a crystal clear hierarchy, because folks utilizing display viewers will use this structural markup for navigation.
An further bonus is that it also lets Google to superior interpret your articles which can reward your Website positioning.
A piece of simple suggestions would be to have one
element on your web site and then
for your upcoming essential sections. If you have a child of a subsection then use an
and so on:
and so on:
Commonly your web page title
Some paragraph text right here
The subsequent critical part of your web site
Some paragraph textual content listed here
Something not so significant but linked to the h2 higher than
Some paragraph textual content here
The up coming critical area of your web page
In small
Making your internet site far more available doesn’t have to have a large budget or a whole lot of time. Utilizing the guidelines and tricks higher than can by now dramatically change the encounter and make it additional inclusive for ALL of your consumers.
Commence which include obtainable net design and style in your design course of action now and you will not only make a additional accessible and inclusive place for your buyers, but also boost your standing with Google. It’s a earn-earn for everyone.
If you want any even more tips on website accessibility, please really do not hesitate to get hold of us.
If you need aid with your user knowledge
don’t wait to contact us.

